UIデザインの参考に 30のフラットデザインアイコンセット は +PlusOneWorld の記事です。
- かっこよくなった! Google+ バッジの新しいデザイン!
- iOS7 の外観はここから確認できるよ
- しれっとブログのデザイン変更! 左サイドバーに
- Googleのソーシャル検索からプライバシーを守るための設定
- アイコン作成に便利なキャラメイクファクトリーに利用規約が出来ていた!
via +PlusOneWorld http://plus1world.com/30-free-flat-icon-sets

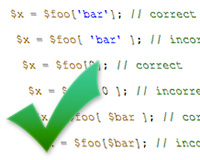
 コーディング規約やスタイルガイドは、HTMLやCSSのマークアップや、各種プログラミング言語の書き方をまとめたものです。コーディングスタンダードやコーディングガイドラインとも呼ばれますね。コーディング規約を決めていなかっ [...]
コーディング規約やスタイルガイドは、HTMLやCSSのマークアップや、各種プログラミング言語の書き方をまとめたものです。コーディングスタンダードやコーディングガイドラインとも呼ばれますね。コーディング規約を決めていなかっ [...]