
Android:Android4.2から追加された「Daydream」モードは、数ある機能の中でも活用頻度はあまり高くないかもしれません。『Dashclock』はDaydreamモードを便利に生まれ... 続きを読む
参照元記事:ライフハッカー[日本版] http://www.lifehacker.jp/
ただのITに関わる人です。 気になるニュースをチェックし共有したりしてます。 時事ネタから、ガシェット、web関連などを中心に メモ帳代わりに発信してます。

Android:Android4.2から追加された「Daydream」モードは、数ある機能の中でも活用頻度はあまり高くないかもしれません。『Dashclock』はDaydreamモードを便利に生まれ... 続きを読む
 元々iPodだけは買い続けていたのですが、不思議な事にMacBookAirを買ってからというもの、チャットワークさんのキャンペーンでiPad mini が当たったり、ついにはdocomoからiPhoneが発売されるなど、....MORE
元々iPodだけは買い続けていたのですが、不思議な事にMacBookAirを買ってからというもの、チャットワークさんのキャンペーンでiPad mini が当たったり、ついにはdocomoからiPhoneが発売されるなど、....MOREAndroidからiPhoneに変えて真っ先に入れた44のアプリ is a post from: Maka-veli.com



Deal of the Week: Flaterrifics: Flat Minimalist Illustrations and Icons – only $8!

こんにちは。デザイナーのハルエです。 最近涼しくなってきましたね。私は自分があまり風邪をひかないせいか、「健康 [...]
The post 苦手を克服!効果的なフォームが簡単に作れてしまうツールやテンプレートまとめ appeared first on 株式会社LIG.
こんにちは。デザイナーのせいとです。 最近、いろんな先輩方から「お前服だっせえな」と言わるので、ファッションの [...]
The post 簡単で高機能!デザイナー必見の汎用性が高いjQueryプラグイン7選 appeared first on 株式会社LIG.

「Paletta」は色を1つ指定すると、調和のとれた色を集めてカラーパレットを作成してくれるサイトです。ウェブサイト制作の際などに役立ちそう。 以下に使ってみた様子を載せておきます。... 続きを読む


「海外&国内SEO情報ウォッチ」を更新。今週は、『SEOに関するくだらない質問にはもう飽き飽きだ。なぜなら……』、『トップページへのパンくずリストのリンクにキーワードを入れるべきか』、『えっ! DMOZからのリンクもNGなんですか!?』など10記事+4記事。
- SEOに関するくだらない質問にはもう飽き飽きだ。なぜなら…… 【海外&国内SEO情報ウォッチ】 -
Posted on: 海外SEO情報ブログ - SuzukiKenichi.COM


 2013年9月2日~9月8日までで、個人的に覚えておきたいエントリーやTwitterなどを通してシェアしたエントリーのまとめです。
2013年9月2日~9月8日までで、個人的に覚えておきたいエントリーやTwitterなどを通してシェアしたエントリーのまとめです。
参照元記事:NxWorld http://www.nxworld.net

ファイルフォーマットの変換は、控えめに考えても決して楽しい作業ではありません。異なるシステムで作業を行っていると面倒くさいだけでなく、数多くのソフトウェアが必要になる場合も多々あります。そんな時にオ... 続きを読む
参照元記事:ライフハッカー[日本版] http://www.lifehacker.jp/


 私の参加しているWordPressテーマ制作チーム、Themifyで、新しいテーマ「Magazine」がリリースされました!私はデザインと、コーディングの一部を任せて頂きました。様々なレイアウトに対応しており、BBCのよ [...]
私の参加しているWordPressテーマ制作チーム、Themifyで、新しいテーマ「Magazine」がリリースされました!私はデザインと、コーディングの一部を任せて頂きました。様々なレイアウトに対応しており、BBCのよ [...] 忘れてしまった時や使おうと思うときにすぐ見れるよう、table周りで使えるちょっとしたスニペットやプラグインの備忘録です。幾つかまとめていますが、こっちの方法のが良いとかもっと良いプラグインとか、そもそもこれダメだよとかあれば是非教えていただけると嬉しいです。
忘れてしまった時や使おうと思うときにすぐ見れるよう、table周りで使えるちょっとしたスニペットやプラグインの備忘録です。幾つかまとめていますが、こっちの方法のが良いとかもっと良いプラグインとか、そもそもこれダメだよとかあれば是非教えていただけると嬉しいです。
参照元記事:table周りで便利なスニペットやプラグイン http://www.nxworld.net/tips/table-snippets-plugins.html

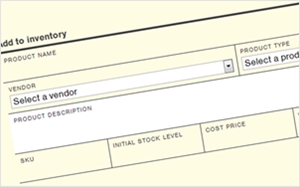
「領収書.net」は領収書が簡単に作成できてPDFでダウンロード可能なサービスです。領収書のテンプレートが用意されており、詳細を入力するだけで領収書のPDFが完成します。急な領収書の用意にどうぞ。 ... 続きを読む
via ライフハッカー[日本版] http://www.lifehacker.jp/2013/09/130902receipt_pdf.html