
[読了時間: 2分] クラウド型サービスの普及により、
コラボレーティブワーク(共同作業)の時代の到来が期待される。 チーム各位がそれぞれの能力を存分に発揮して、音楽のジャムセッションのように即興でプロジェクトを進める。そんな、創造性の新潮流である。 ところは現実は「ファイルはクラウドで共有、だけど作業は別途メールかチャット」「新バージョンです、差し替えお願いします」という成長途上の様相だ。 そんな中、KDDIウェブコミュニケーションズは2013年10月9日、コラボレーション型の共同作業を支援するサービス「corabbit(コーラビット)」の正式版をローンチした。

「corabbit」は、複数メンバーで構成されるチームに適したオンラインサービス。 2012年10月にβ版がスタートしていたが、本日をもって正式版が公開。さらに、PC (Windows/Mac OS X)上のファイルを自動で同期してくれるアプリのβ版も同時に公開された。 ストレージ(5GB~)を持ったファイル管理機能とそれと連携するコミュニケーション機能があり、特定のプロジェクトに参加するメンバーとファイルを共有し意見を公開するするだけでなく、その変更履歴を確認したり、画像のプレビューを行うことができる。

ファイル共有自体は、一般的なクラウドストレージと同様の使い方だが、チームそしてプロジェクトという単位で公開範囲が限定される。 ファイルは、ドラッグ・アンド・ドロップでファイルをアップロードする仕組みで、同じ名前のファイルを追加すれば、古いファイルは履歴として保存されるため、うっかり上書きして消えてしまった、等というトラブルもない。なお、アップロードされたファイルは AES 256-bit で暗号化される。
画像のプレビュー、特定箇所へのコメントも
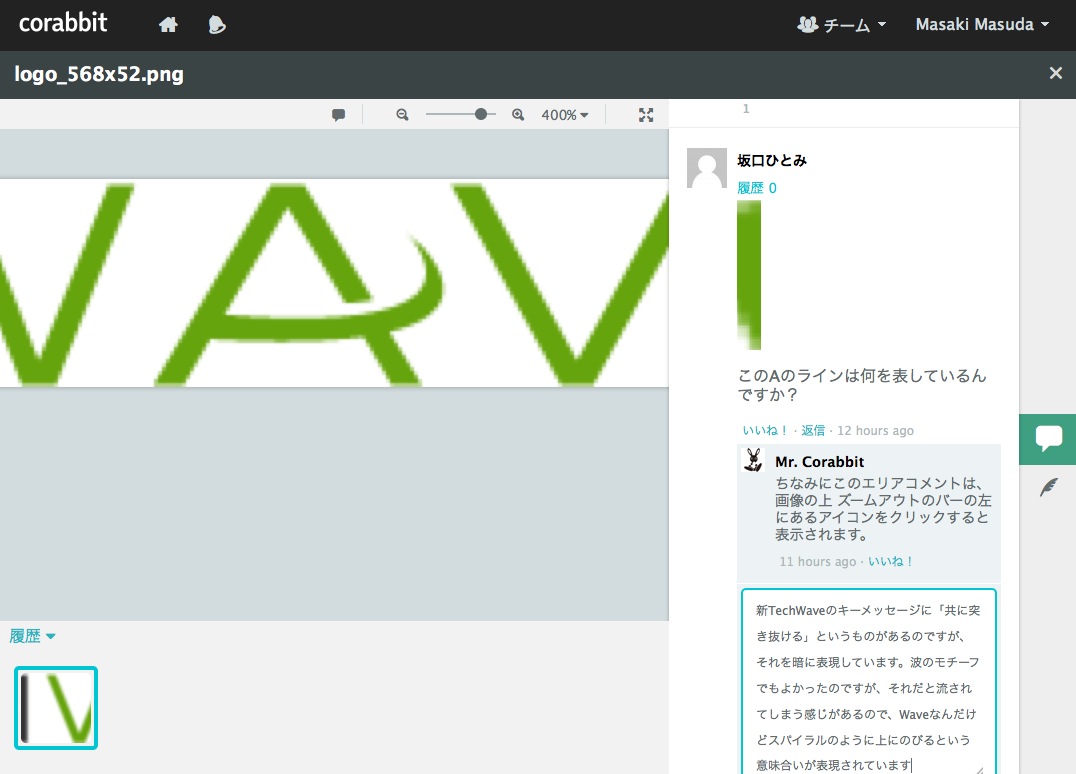
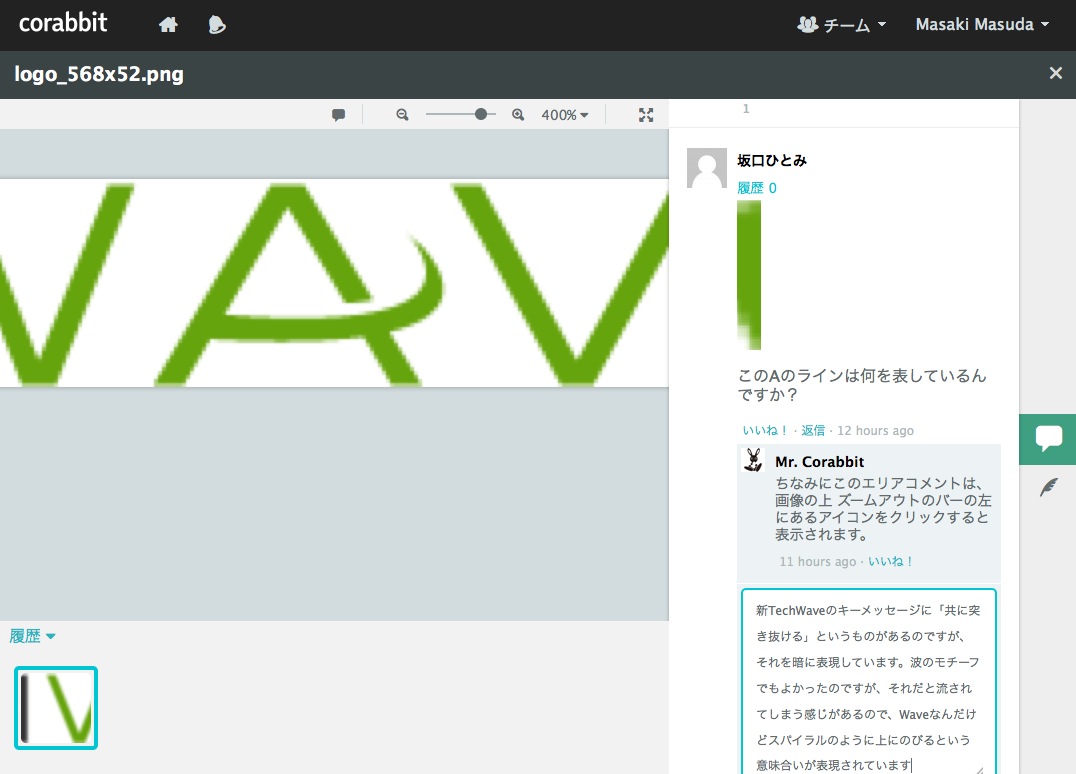
冒頭の画面は、あるプロジェクトの中に作成されたフォルダにロゴ画像をアップロードして、プレビュー画像を拡大しながら、その部分について3人のメンバーで意見交換をしているところ。 プロジェクトメンバー限定でファイルを共有するだけでなく、そのファイルについて議論したり、以下のように特定の箇所についてコメントを残したりすることができる。

画像プレビューの機能が豊富で、無料版でもPNG、JPG、GIFに対応。有料版では、さらにPSD (Photoshop) や AI (Illustrator) のファイルプレビューに対応。 協議の末、ファイルを前のバージョンに戻すことも1クリックで可能。 また、複数のリビジョン(変更履歴)のファイルを4つまで同時に並べて比較することなど、コラボレーティブワークのための機能が豊富だ。もちろん、出先でのプレゼンテーションにも便利だろう。 気になる「corabbit」の料金プランだが、個人使用を前提とした
PROプランと、チームでの複数のプロジェクトを作成できる
チームプランの2つが用意されている。 いずれも、5GBのストレージが使用できる無料プランが用意されており気軽に試用できるが、フル機能はいずれも有料版からとなる。 なお、1つのプロジェクト/チームに限定されるPROプランは月額990円から。この価格で、100GBストレージと5プロジェクトメンバー、履歴数5が保存できる。 複数のチームやプロジェクトで使用する場合は、チームプランを選択する形となる。1990円月額のプランは、ストレージは100GBで、メンバーは10人、プライベートプロジェクトを10件まで作成できるようになる。プロジェクトは無制限作成できるが、プライベートプロジェクトを使用することで、一部の人にのみ共有することができる。ストレージの最大は、チームプランで最大1TBとなる。 プラン詳細はサイト上の情報を確認して頂きたい。なお、チームの数、プロジェクトの数によって、いろいろ組み合わせがありそうだが、チーム有料プランであればどんなパターンにも対応できそうだ。
【関連URL】 ・コラボレーションを簡単に | corabbit
https://corabbit.com/ja/home http://techwave.jp/archives/51769346.html蛇足:僕はこう思ったッス 
プレビューが画像のみならず、HTMLやプレエンテーション、PDFに拡張されたら、かなり色々なシーンで活用されるように思うので期待。 さて、クラウド的発想のツールが整いつつあり「紙のワークフローがなくなった!どこでも仕事ができるノマドだよ!」という個人的には極めて残念な盛り上がりを尻目に、場所や組織、ITリテラーシーレベルといった枠組みを超越した創造的ワークスタイルを求めて25年。すこしずつ、夢に描き続けたことが現実になりつつあると感じています。 IT業界においてこの15年挑戦してきたのは「テレコミュニケーション」「CMS」、「コラボレーティブワーク」の3つ。テレコミュニケーションはインターネットマガジンで特集をやったり、自ら「打ち合わせはSkype等でいいですか?」と提案し続け、この10年でかなり進化。今では打ち合わせはChatWork(ビデオ)を使用することの方が多い。CMSは、日本にブログを普及させるべく、いろいろなプロジェクトに入り込み今や、ネット上の情報公開は一般的なものになった。最後のコラボレーティブワークについては、初代TechWaveはソーシャル編集部として、編集者ではなくソーシャル(社会的諸関係)でネタを収集して投稿するというスタイルをとった。湯川さんとのネタバトルが、初期のTechWaveの原動力となった。 コラボレーティブワークは、創造性およびCMS普及後の社会の新たな原動力となると思っている。ジャムセッションのように、管理型とは真逆の発想でメンバー全員の力を発揮し、プロジェクトに命を吹き込むもの。その先鋭的存在となる可能性のある日本発のcorabbit。ぜひ、世界に突き抜けて欲しいものだ。
著者プロフィール:TechWave 編集長・イマジニア
増田(maskin)真樹8才でプログラマ、12才で起業。18才でライター。日米のIT/ネットをあれこれ見つつ、生み伝えることを生業として今ここに。1990年代はソフト/ハード開発&マーケティング→週刊アスキーなどほとんど全てのIT関連媒体で雑誌ライターとして疾走後、シリコンバレーで証券情報サービスベンチャーの起業に参画。帰国後、ブログCMSやSNSの啓蒙。ネットエイジ等のベンチャーや大企業内のスタートアップなど多数のプロジェクトに関与。坂本龍一氏などが参加するプロジェクトのブログ立ち上げなどを主導。 Rick Smolanの24hours in CyberSpaceの数少ない日本人被写体として現MITメディアラボ所長 伊藤穣一氏らと出演している。現在、TechWaveをリボーン中。中長期プランニングやアドバイザリー活動で定評がある。(@宇都宮ー地方から全国、世界へを体現中)
mail メール maskin(at)metamix.com |
ChatWork(Voice/Video) | 詳しいプロフィールは
こちら・
Twitter @maskin・
Facebook 参照元記事:TechWave http://techwave.jp




 先日、Webデザイナーになってもうすぐ2年がたつというMさんから、「どうすればデザインのスキルを磨くことができるのか?」という旨のご相談を頂きました。今回は彼女の相談メールでもふれられている、デザインのスキルアップに有効 [...]
先日、Webデザイナーになってもうすぐ2年がたつというMさんから、「どうすればデザインのスキルを磨くことができるのか?」という旨のご相談を頂きました。今回は彼女の相談メールでもふれられている、デザインのスキルアップに有効 [...]






 プレビューが画像のみならず、HTMLやプレエンテーション、PDFに拡張されたら、かなり色々なシーンで活用されるように思うので期待。 さて、クラウド的発想のツールが整いつつあり「紙のワークフローがなくなった!どこでも仕事ができるノマドだよ!」という個人的には極めて残念な盛り上がりを尻目に、場所や組織、ITリテラーシーレベルといった枠組みを超越した創造的ワークスタイルを求めて25年。すこしずつ、夢に描き続けたことが現実になりつつあると感じています。 IT業界においてこの15年挑戦してきたのは「テレコミュニケーション」「CMS」、「コラボレーティブワーク」の3つ。テレコミュニケーションはインターネットマガジンで特集をやったり、自ら「打ち合わせはSkype等でいいですか?」と提案し続け、この10年でかなり進化。今では打ち合わせはChatWork(ビデオ)を使用することの方が多い。CMSは、日本にブログを普及させるべく、いろいろなプロジェクトに入り込み今や、ネット上の情報公開は一般的なものになった。最後のコラボレーティブワークについては、初代TechWaveはソーシャル編集部として、編集者ではなくソーシャル(社会的諸関係)でネタを収集して投稿するというスタイルをとった。湯川さんとのネタバトルが、初期のTechWaveの原動力となった。 コラボレーティブワークは、創造性およびCMS普及後の社会の新たな原動力となると思っている。ジャムセッションのように、管理型とは真逆の発想でメンバー全員の力を発揮し、プロジェクトに命を吹き込むもの。その先鋭的存在となる可能性のある日本発のcorabbit。ぜひ、世界に突き抜けて欲しいものだ。
プレビューが画像のみならず、HTMLやプレエンテーション、PDFに拡張されたら、かなり色々なシーンで活用されるように思うので期待。 さて、クラウド的発想のツールが整いつつあり「紙のワークフローがなくなった!どこでも仕事ができるノマドだよ!」という個人的には極めて残念な盛り上がりを尻目に、場所や組織、ITリテラーシーレベルといった枠組みを超越した創造的ワークスタイルを求めて25年。すこしずつ、夢に描き続けたことが現実になりつつあると感じています。 IT業界においてこの15年挑戦してきたのは「テレコミュニケーション」「CMS」、「コラボレーティブワーク」の3つ。テレコミュニケーションはインターネットマガジンで特集をやったり、自ら「打ち合わせはSkype等でいいですか?」と提案し続け、この10年でかなり進化。今では打ち合わせはChatWork(ビデオ)を使用することの方が多い。CMSは、日本にブログを普及させるべく、いろいろなプロジェクトに入り込み今や、ネット上の情報公開は一般的なものになった。最後のコラボレーティブワークについては、初代TechWaveはソーシャル編集部として、編集者ではなくソーシャル(社会的諸関係)でネタを収集して投稿するというスタイルをとった。湯川さんとのネタバトルが、初期のTechWaveの原動力となった。 コラボレーティブワークは、創造性およびCMS普及後の社会の新たな原動力となると思っている。ジャムセッションのように、管理型とは真逆の発想でメンバー全員の力を発揮し、プロジェクトに命を吹き込むもの。その先鋭的存在となる可能性のある日本発のcorabbit。ぜひ、世界に突き抜けて欲しいものだ。 WebクリエイターボックスのTwitter: @webcreatorboxでは毎日Webに関する記事や美しいデザイン・写真などを紹介しています。その中で今週人気だったつぶやきトップ10を紹介します。見逃してしまった人はこ [...]
WebクリエイターボックスのTwitter: @webcreatorboxでは毎日Webに関する記事や美しいデザイン・写真などを紹介しています。その中で今週人気だったつぶやきトップ10を紹介します。見逃してしまった人はこ [...]