参照元記事:かちびと.net http://kachibito.net
ただのITに関わる人です。 気になるニュースをチェックし共有したりしてます。 時事ネタから、ガシェット、web関連などを中心に メモ帳代わりに発信してます。
2014年1月31日金曜日
複数のアイコンフォントから任意のアイコンを検索出来る・「GlyphSearch」 http://ift.tt/1iRB4Gg
参照元記事:かちびと.net http://kachibito.net
2014年1月30日木曜日
2014年1月29日水曜日
Google、ChromeアプリをiOS/Androidアプリに変換するツールと方法を公開。Apache Cordova、Node.jsなどを連係 http://ift.tt/1mV2xnL
参照元記事:Publickey http://ift.tt/Id1Ra8
WordPressのカスタマイズでよく使う!初心者が覚えておきたい条件分岐タグ9選 http://ift.tt/1goe55m
こんにちわ!初心者エンジニアのドドリゲス・パンチョフ・ブジョンヌィ5世です。ひろゆきです。 今回はWordpr [...]
The post WordPressのカスタマイズでよく使う!初心者が覚えておきたい条件分岐タグ9選 appeared first on 株式会社LIG.
参照元記事:株式会社LIG http://liginc.co.jp
Web design inspiration | #905 http://ift.tt/1gnoZbE
In From up North’s web design galleries we present the latest of our findings from the wonderful world of web design. If you would like to send us suggestions for these galleries, please click on the button “Submit” located in the header, and fill out the form. And don’t forget to subscribe to the RSS-feed […]
参照元記事:From up North http://ift.tt/WhqObO
これで完璧!Webサービスの情報設計をカンタンにする設計用テンプレート完全版 http://ift.tt/1jCrneQ
はいこんにちは。最近なぜか風邪が治らないナカムラです。何食ったら健康になれるんでしょうか。誰か教えてください。
さて、サイトを作って!とザックリ投げっぱなされた依頼について、何を掲載するべきで何をどう設計するべきなのか。悩みますよねぇ・・・。
今回は日本ディレクション協会の人気講座「0からのWebディレクション講座:設計編」で、DCHSの高瀬さんが非常に分かりやすい見解と考えまとめ用のテンプレを公開してくれましたので紹介してみます。
以前からこのサイトでもその重要性についてブツブツ言っている感情設計についての考えとも重なる部分多めでしたので、両方読んでいただけると理解が深まるかもしれません。
感動設計テンプレート&講演資料
ユーザーが感動するウェブサイトを実現するために必要な情報設計とは?
高瀬さんいわく全てのWebサイト、サービスは「ユーザーを感動させるため」に存在しているし、そうあるべきなんだとか。
ここで言う"感動"とは、通常の意味での感動とはちょっと異なり、「ユーザーが何かを感じて何か行動を起こす」という一連の感情⇒行動の流れ全般を指しています。
ではユーザーに何かを感じさせ、何か行動を起こさせるためにどういった流れを作り上げればいいのか?以下に詳細を解説してみます。
ユーザーの「感動」を作り上げる具体的な流れ
サービスの持つコンテンツと、そこに来て欲しいユーザーを定義し、そこで受け取る情報を設計し、どんな行動を起こしてもらえば、最終的な成果が上がるのか?
要するにWebサイトを使ったエモーショナルなマーケティングを行えって事らしいです。僕の書いた記事よりずっとシンプルで分かりやすいですね。こんちくしょう。
感動設計テンプレートの個別解説
以下で各テンプレートの解説をザックリ行ってみます。実際に利用する際の参考にご利用ください。
1.登場人物3Cの把握
事業、ユーザー、競合の3者をまずは明確にして、そのビジネスに関係するそれぞれの立ち位置を把握しておきます。
2.コンテンツのポジション(競合含む)を知る
複数のサービスを比較対象に、競合と比べたサービスの立ち位置を明確にするために使います。
縦軸や横軸に何を入れるか?によってもかなり変わってくるので、競合と比べるべきラインを間違えないようブレストやミーティングを綿密にやったほうが良いらしいです。
3.感動設計(ユーザーペルソナ+キャッチ、アクション)
どんなユーザーがメインでいて、サブでどんなユーザーがいて、どんな情報を受け取って、なんと感じてどんな行動をとって欲しいのか?
てな情報を1ページにまとめられるナイスなテンプレートシート。「こんなシンプルにまとめられない!」という声が聞こえてきそうですが、ぶっちゃけこれだけシンプルにまとめられるまで考えぬいていないなら情報設計とかはやらないほうがいいです。無駄です。
4.KGI設定とKPI設定
そのWebサイトをやサービスを用いてなんとかしようとしているビジネスの「本来の目的」を数値化したものをKGIとし、そのKGIを達成するために「伸ばすべき数字」をKPIとして設定。
ようするに「この数字が伸び続ければビジネスは絶対成功するよね」と言い切れるものはなにか?を明確にするためのシート。
これを情報設計の段階で定義してからってのは結構重要だと僕も思います。さすがっすね。
5.コンセプトの設定
上記の情報・感情設計を元にその全てを一言で表すためのワーディングを行うためのまとめシート。
多くの人間が関わるWebプロジェクトにおいて、全てのスタッフの目指す先は何であるべきか?を明確にするためにこのシートの形式はかなり的を得ていると思います。
まとめと宣伝
実際の講演では高瀬さんがこれまでやってきた実際の案件をベースに超具体的な話が聞け、「なるほどこうやるのか」と納得しっぱなしでした。
さらに上記のテンプレートを使っての本気(ガチ)提案作成ワークショップも楽しく、最近何かと話題にあがる「ユーザー体験・感情設計」について深く学ぶことができたような気がします。
実際の案件での考え方や成功・失敗体験について聞いてみたくなったら、ぜひディレ協主催の講座に足を運んでみてくださいね。
たいてい僕(ナカムラ)も高瀬さんもいるので色々聞いてみてください。
ディレクションスキルに+α「ディレクションアカデミー」
- 開催日程:2/8(土)13:00~17:00
- ミートアップ(懇親会)同日18:00~
- 場所:GARAGE AKIHABARA
- 主催:日本ディレクション協会
- 参加費用:¥3,000(ミートアップ代別途)
人気の定番講座「0からのウェブディレクション講座」
- 開催日程:2/22(土)13:00~17:00
- ミートアップ(懇親会)同日18:00~
- 場所:GARAGE AKIHABARA
- 主催:日本ディレクション協会
- 参加費用:¥3,000(ミートアップ代別途)
参照元記事:Webディレクターズマニュアル http://ift.tt/K2A7qy
2014年1月28日火曜日
サイト運営者様向けの Google サービスを WordPress から利用が可能に:Google サイト運営者向けプラグイン(ベータ版) http://ift.tt/M2WmCv
参照元記事:AdSense Blog-Japan http://ift.tt/1d9yTFq
完璧に分かる!コーディング一連の流れと知識(HTML5+レスポンシブ+WordPress) http://ift.tt/1mLQUiP
参照元記事:コムテブログ http://commte.net/blog
2014年1月25日土曜日
汎用のフラットアイコン44種 http://ift.tt/1eRhUdH
参照元記事:phpspot開発日誌 http://ift.tt/JJOweX
input要素にタイプすると入力文字上にヒントを表示できる「floatlabels.js」 http://ift.tt/1fTl9Xs
参照元記事:phpspot開発日誌 http://ift.tt/JJOweX
2014年1月24日金曜日
シンプルなジョブボードを設置できるWordPressプラグイン・「WP Job Manager」 http://ift.tt/LO6BKJ
参照元記事:かちびと.net http://kachibito.net
2014年1月23日木曜日
『地域レポート』と『ユーザーの所在地レポート』の違いとは? http://ift.tt/KIJArQ
参照元記事:グーグル アドワーズ ラボ http://ift.tt/1kZwbMQ
レスポンシブやスワイプ機能を実装できる、スライダー・カルーセルのプラグインやチュートリアル 20 http://ift.tt/1eC0pQ0
スマートフォンやタブレットが絡むサイト制作時に実装することが多い、レスポンシブ対応やスワイプ(フリック)などといった機能を簡単に実装できるスライダー・カルーセルのプラグインやチュートリアルのまとめです。いずれかひとつの機能のみ実装するだけでなく、中にはひとつのプラグインで複数の機能を同時に実装できるのもあります。
参照元記事:NxWorld http://www.nxworld.net
2014年1月22日水曜日
ある要素を別の要素にフィットさせるための『Fit.js』 http://ift.tt/1aJYdlT
参照元記事:IDEA*IDEA http://ift.tt/saQ58r
背景に使えるパターン画像を収集、配布する・「The Pattern Library」 http://ift.tt/1mqiJgq
- Post by かちびと.net
- PR:WPデザインギャラリー
- パブリックドメインやGPLライセンスの高品質なアイコンをパッケージで配布しているOpen Icon Library
- Facebookライクなモーダルボックスを実装するスクリプト・Mikes Modal Library
- iPhoneやAndroid向けのUIパターンギャラリー・Mobile Design Pattern Gallery
参照元記事:かちびと.net http://kachibito.net
2014年1月21日火曜日
配色を考えやすくするための様々なルール http://ift.tt/KnYrZ9
参照元記事:YATのBLOG » YATのBLOG http://wp.yat-net.com
次の確定申告はもう始まっている。「やよいの白色申告オンライン」を今から使っておくべき理由 http://ift.tt/KvjRmM
「白色申告の唯一のメリット」とも言える「記帳義務なし・ざっくり申告」で済ませられるのは今回で最後です。 毎年、今頃の時期になると「確定申告の準備をしなきゃ」と思っている人も多いですが、すべての白色申... 続きを読む
参照元記事:ライフハッカー[日本版] http://ift.tt/pvGBfD
フリーも社内も助かった!Web制作フローが「完璧」にわかる資料や流れのまとめ http://ift.tt/KnKzOx
参照元記事:コムテブログ http://commte.net/blog
まだ「部分一致+完全一致」を使ってる?絞り込み部分一致、完全解説 http://ift.tt/1aC1MdC
参照元記事:SEM-LABO » SEM-LABO 【SEMマスターによるSEM実践ブログ】 http://ift.tt/KvMYGw
2014年1月19日日曜日
RWD施行時に使える、デバイス毎のモニターサイズを視覚的に把握できるチートシート・「Responsive Web Design Cheat Sheet」 http://ift.tt/KrXkXK
- Post by かちびと.net
- PR:WPデザインギャラリー
- CSSやJavaScriptでのEasing使用法を確認できるチートシート・Easing Functions Cheat Sheet
- レスポンシブWebデザインのためのリソースをまとめたWebサイト・This Is Responsive
- モバイルサイズになると自動でグローバルメニューをPathのような横スライド式に切り替える軽量jQueryプラグイン・PageSlide Responsive
参照元記事:かちびと.net http://kachibito.net
2014年1月18日土曜日
自分のやりたい事を仕事にしてる僕らに見られる10個の特徴 http://ift.tt/1fGzIxp
参照元記事:バンクーバーのうぇぶ屋 http://webya.opdsgn.com
マルチデバイス時代の制作手法の選び方 http://ift.tt/1cwfnTB
参照元記事:Rriver http://ift.tt/1aTNHMk
2014年1月16日木曜日
収益最大化のために 1 月中に立てておきたい、 2014 年の目標と計画 http://ift.tt/1j0Sxt3
参照元記事:AdSense Blog-Japan http://ift.tt/1d9yTFq
Google公式のWordPressプラグイン・「Google Publisher Plugin」 http://kachibito.net/useful-resource/google-publisher-plugin
- Post by かちびと.net
- PR:WPデザインギャラリー
- Google Web FontのフォントをCSS3で装飾した状態で確認出来る・Best Google Web Fonts
- ページ移動の必要が無くなるページング系jQueryプラグイン・Pagination Plugin
- シンプルな地図系jQueryプラグイン・ jQuery Plugin for Zoomable
参照元記事:かちびと.net http://kachibito.net
Google Publisher Plugin (Googleサイト運営者向けプラグイン) でウェブマスターツールとアドセンスをWordPressから設定 http://www.suzukikenichi.com/blog/google-publisher-plugin/
Googleは、WordPressの管理画面からAdSenseを設定したりウェブマスターツールにアクセスできたりするツールを公開した。 名称は「Google Publisher Plugin」、日本語名は「Google サイト運営者向けプラグイン」。AdSenseとウェブマスターツールの初期の設定手順が楽になることがメリット。既存サイトでは不要。
- Google Publisher Plugin (Googleサイト運営者向けプラグイン) でウェブマスターツールとアドセンスをWordPressから設定 -
Posted on: 海外SEO情報ブログ - SuzukiKenichi.COM
参照元記事:海外SEO情報ブログ - 海外のSEO対策で極めるアクセスアップ術 http://www.suzukikenichi.com/blog
Google、モバイル版Chromeのデータ圧縮機能を公式にリリース―データ量を最大50%節減 http://jp.techcrunch.com/2014/01/16/20140115google-adds-optional-data-compression-feature-to-chrome-for-mobile-reducing-your-data-usage-by-up-to-50/
今日、Googleはモバイル版Chromeブラウザのデータ圧縮のオプション機能を正式にリリースしたことを発表した。この機能はユーザーのスマートフォンやタブレットへのデータ転送量を大きく削減するものだ。処理のスピードアップ、データ料金の節約に寄与することが期待されている。
同時に、モバイル版Chromeブラウザのアップデートではこれ以外にもiOS版へのGoogle翻訳、Android版へのお気に入りのウェブサイトへのショートカットなど、いくつかの新機能が追加され、バグ修正が行われている。
しかしやはりデータ圧縮機能が今回のリリースの目玉になるようだ。これが有効化されると同時にChromeのセーフ・ブラウジングテクノロジーによって悪意あるウェブページからも保護される。Googleによると、この機能は今後数日かけてiTunes App StoreとGoogle Playストアに順次公開されるという。
…
参照元記事:TechCrunch Japan http://jp.techcrunch.com
美しいフラットデザインのアイコンセット 20 http://ift.tt/1kBKdnT
去年に引き続き今年もデザイントレンドのひとつとなるだろうと言われているフラットデザインのアイコンセットのまとめです。立体感あるもの、ロングシャドウ、少し変わった色合い、レトロチックなものなど全20種類です。
参照元記事:NxWorld http://www.nxworld.net
2014年1月14日火曜日
特定のジャンルに特化したデザインギャラリーやショーケースのまとめ http://www.nxworld.net/inspiration/specific-genre-design-gallery-and-showcase.html

引き続きデザインの参考になるギャラリーなどを整理兼ねてシェアします。縦長のサイトのみを集めたギャラリーや各パーツデザインのみを集めたギャラリー、素敵なヘッダー・フッターデザインのみを集めたまとめエントリーなど、特定のジャンルに特化したギャラリーやデザインショーケースをまとめたエントリーのまとめです。
参照元記事:NxWorld http://www.nxworld.net
2014年1月13日月曜日
標準カラー16色をモダンにリメイクしたカラーパレット『colors.css』 http://kenz0.s201.xrea.com/weblog/2014/01/colors.html

『Colors 』は一般で定義されているごく基本的な標準カラー16色 を現代風の色合いにリメイクしたカラーパレット。
付属の「colors.css」を使用し従来のカラーネームをクラス名として適用することで割り当てられた新しい背景色を利用することができます。

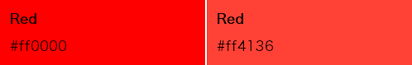
例えば従来の標準カラーの「Red(#ff0000)」というカラーは、よりシックで現代的な色合いの「#ff4136」で表現できます。

パッケージにはcssの他、less、sass、stylusなども含まれており用途によって活用が可能です。
関連エントリー:
参照元記事:K'conf | Blog http://kenz0.s201.xrea.com/weblog/
初心者が学ぶのに最適な5つのプログラミング言語 http://www.lifehacker.jp/2014/01/140112best_programming_languages.html

コードの勉強をはじめようと思ったら、まずどのプログラミング言語を習得するか決める必要があります。そしてその選択は、どのような技術を得たいのかと密接に関係しています。 言語にはそれぞれ特徴があって、習... 続きを読む
参照元記事:ライフハッカー[日本版] http://www.lifehacker.jp/
2014年1月12日日曜日
自分が離れたときだけロックがかかる。『ブルセク』がなかなかスマート - レビュー TABROID http://www.tabroid.jp/app/tools/2014/01/com.blusec.html
参照元記事:TABROID http://www.tabroid.jp/
2014年1月11日土曜日
2013年に話題になったデザインに関する「考え方」が変わる記事14選 http://creive.me/archives/3962/
参照元記事:creive【クリーブ】 http://creive.me
2014年1月9日木曜日
ブログ移転やバックアップに! WordPressプラグイン「WP-DB-Backup」 http://plus1world.com/wp-db-backup
ブログ移転やバックアップに! WordPressプラグイン「WP-DB-Backup」 は +PlusOneWorld の記事です。
- BloggerからWordPressへ記事画像の移行時に「Blogger Image Import」
- ブログ記事盗用対策に私が使っているWordPressプラグイン
- Google+ のコメント欄も設置できる WordPressプラグイン
- 画像圧縮を一括処理! WordPressプラグイン「EWWW Image Optimizer」
- WordPressのカテゴリを順序変更できるプラグイン「Category Order」
- 画像で解説! はてなブックマークのエントリータイトル変更方法
参照元記事:+PlusOneWorld http://plus1world.com
2014年1月8日水曜日
僕がWEB制作者として必要不可欠だったWEBサービスやツールの厳選まとめ【2013年振り返り版】 http://webya.opdsgn.com/introduceweb/2013webserviceformeroundup/
参照元記事:バンクーバーのうぇぶ屋 http://webya.opdsgn.com
プロが教える!Google Analyticsを見る前に知るべき仮説思考メソッド【小川 卓】 http://www.find-job.net/startup/ga_supposition
参照元記事:Find Job ! Startup http://www.find-job.net/startup
2014年1月6日月曜日
効率的に学べた!Webデザインを「職種別」に基礎から勉強出来る総まとめ http://commte.net/blog/archives/4015
参照元記事:コムテブログ http://commte.net/blog
2014年1月5日日曜日
Word文書を見たまんまHTMLに変換できるサービス「Convert Word Documents to Clean HTML」 http://www.lifehacker.jp/2014/01/140105word_html.html

「Convert Word Documents to Clean HTML」はWord文書をHTMLに変換できるサービスです。Word文書の見た目をそのままHTMLで構成してくれますよ。Word文書... 続きを読む
参照元記事:ライフハッカー[日本版] http://www.lifehacker.jp/